サイト運営者の皆さん、
スマホやタブレットを使用してますか?

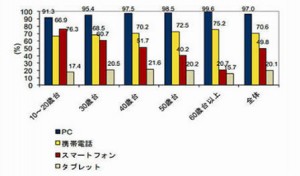
IDC Japanの調べによると、日本でのクライアント端末別の普及率はスマートフォンが49.8%、タブレット端末が20.1%、PCが97.0%となっています。ここで注目したいのは、タブレットの普及率です。右図のデバイスの中ではタブレットが登場したのはかなり後発です。本格的に登場したのが2011年頃で、それから2年足らずで普及率は20%を超えてきています。
今回は上記で注目したタブレットや、約半数に普及したスマホの大部分を構成する画面の、
“解像度”についてご案内したいと思います。
ちなみにタブレットが増える事によって起こり得る事は・・・
「衝動買い」が増えるであろう、と言う事です。
マネージメントの研究をしているキャロル・スクールでは、
パソコンとタブレットでの衝動買いについて研究発表を出しています。
●消費者心理をつかめる画面作り
買物をする消費者は、タッチスクリーンによって“すでにそれが自分のものであるかのように“錯覚”することで、
手にしている商品を購入する可能性が高くなるそうです。
タブレットやタッチパッドは、対話型商品を実際に手に取っているように脳が錯覚を起こしやすく、
そのため“授かり効果”(自分が所有するものを手放したくないと感じる現象)を起こしていると想像されているようです。
今季のホリデーシーズンにおけるオンラインショッピングでの消費は、
全米で820億ドルになると推定されており、小売業者はタッチスクリーンでより現実感を持たせることが重要だと述べています。
では実際に上記のことを実現するサイト製作の為に何が必要かというと、
画面自体を知る、と言う事が必要となってきます。
●解像度を知る
画面を知ると言う事は解像度について知る必要があります。と言うのも、スマホが普及しタブレットも普及してきている、
パソコンに至ってはほぼ普及しつくしているという中で、
ユーザの閲覧環境、画面サイズ=解像度は多種多様となってきているからです。
ではその解像度の説明ですが、
良くdpiとかppiなどと書いてあるのをご存知でしょうか?
要約すると
ppiとは「pixel per inch(ピクセル パー インチ)」の略です。
そして、
dpi「dot per inch(ドット パー インチ)」の略となります。
どちらも画面や画像の解像度を表す単位で、
簡単に言うと「1インチの中に何個の点があるか?」という事です。
2つの同じ絵柄の画像を見た場合、
当然沢山の点が入っている方が等距離から見た場合は細かく、
少なければ荒くなります。
少し詳しく言うと、PPIはデジタルイメージの1インチあたりの正方形のピクセルの数を表す事で、
DPIは印刷されたイメージの1インチあたりの印刷されたドットの数という事です。

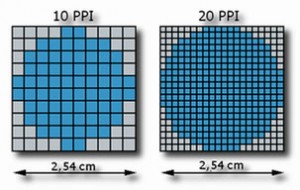
左図で簡単に説明させていただきます。
左は、10 × 10の点で描かれたもの、右は20 × 20の点で描かれたものです。
要するに左が10ppi=1インチの中に10×10個の点で解像されたもの、右が20ppi=1インチの中に20×20の点で解像されたものと理解してください。単純に右に比べ左は荒くてぼやけて見えます。目に入ってくるカンジは全然違います。端的に言えばppiが適正では無いと綺麗に表示されないと言う事です。印刷(dpi)でも同じです。
余談ですが、印刷サイズの求め方は以下のような具合です。
印刷サイズ(インチ) = 画像のピクセル数 ÷ 解像度(印刷サイズに準じたdpi)
更にセンチを求める場合は以下です。
印刷サイズ(インチ)×2.54=印刷サイズ(センチ) となります。
ここまでで解像度について少しだけお伝えできたかと思います。
ではその解像度がどれだけ重要か、をお伝えいたします。
●解像度の重要性
サイト制作のディレクションをする上で、ファーストビュー(ページを開いてスクロールしなくても表示される範囲)は非常に重要です。当然基本となる解像度を決めなければなりません。
パッと見で印象的なデザインを伝えたい、
ランディングページとしてコンバージョン率を高める要素をファーストビューに入れたいなど、
デザイン制作をする上で実は”解像度”が大事な要素だと言えるでしょう。
現在、ノートパソコンや液晶ディスプレイの進化でユーザの使う画面サイズは様々に存在し、
横幅、高さが各パソコンによって見え方が異なると言う事態になっています。
また国内の大手企業、上場企業の社内環境だと思った以上に古いPCを使っているという場合も有りますので、
時に想定していたデザインの見え方と違う見え方になってしまいます。
最新のPCでみると非常にバランスの良いデザインでも、
一世代前のPCでみるとメインビジュアルの画像が大きすぎてしまったりと言う事も起こりえます。
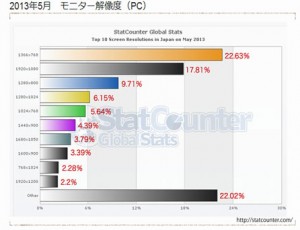
ではどの解像度がどの程度の使用率になるのかというと、以下になります。

データを見る限り1366×768WXGA=16:9が主流のように見えます。
ところが左の図もご覧ください。
主要なタブレットを見てもこれだけバラバラです。
ではプロの製作者はどうしているかと言うと、これらの規格を頭に入れつつ、
“解像度”のシェア率を考え、レスポンシブなwebデザインを取り入れたりして対応しています。
ですが、当然レスポンシブ=可変するという事は
それだけデザインやその後のレイアウトに縛りが出てきてしまうという事です。
プロはそれらに対応しつつ製作を行っています。
ですので、そういった状況の中でより良いサイトを製作していくには、
発注側の協力も多少は必要となってくると言えます。
例えばタブレット毎にどうやって見えるかをチェックする事や何処ら辺がデザインの限界点、
落し処なのかを知る等の作業が大事になってきます。
そこでこんなツールがあります。window resizerというプラグインです。
エンドユーザーの画面でどう見えているのか、画面サイズによって見え方をチェック出来るプラグインになります。Chromeやfirefoxで使用可能ですので早速チェックしてみたい方は使用してみてください。
※完璧に動作するわけではありません。
●環境を整える
ここまで述べてきた”解像度”の事はサイト製作のプロ集団には当たり前のように頭に入っています。営業~製作までが当然の様に使いこなしている事です。
ですから最初のほうに述べた消費者心理をつかめる画面作りを他社よりも先駆けて製作するには、
プロ集団に依頼をする事も必要ですが、
他社もプロに依頼している状況では、
なによりもサイト製作の発注者にこそある程度の環境が整っていた方が良いと言えるでしょう。
それは知識であったり新しいPCや、
タブレット、スマホなどを積極的に導入することに他なりません。
これからも様々なデバイスが新たに登場してくることでしょう。
その度に移り変わる消費者の心理を捉え続けることが出来るよう、
知識と環境を整えていくことをお勧め致します。
弊社では、専門知識を持ったスタッフが依頼者様のお悩みを解決致します。
ご興味を持たれた方は下記までお問い合わせ下さい。株式会社 ライフエスコート
東京港区芝1-14-11 芝明月ビル6F
TEL:03-5765-6960 FAX:03-3452-0966
ホームページURL:http://life-escort.co.jp/