スマホからの商品購入導線を改善し通販売上に貢献
株式会社マックハウス様の成功事例
お客様のお声で、「わかりにくい」サイトから
「わかりやすい」サイトへ仕組みを変更。
お客様の「?」がなくなり、不要なお問い合わせも激減!

- 【株式会社マックハウス オンラインショップ】
- (店舗URL:http://store.mac-house.co.jp/)
クライアント様の抱えていた課題
- 【課題】
-
- 「注文したのに商品が届かない」というクレーム、何故なのか理由が分からない。
- 「注文の仕方が分からない」という電話でのお問い合わせに、マンツーマンで対応する羽目に。
- 「ほしい商品がいつも売り切れでガッカリ」とお客様からのお声を多数頂いていた。
スマホやパソコンを使ってのショッピングが当たり前になった今、お客様の注文を間違いなく受け取り、発送まで滞りなく進めることは、ECサイトの基本中の基本。
その中で、注文の流れや商品のご案内がお客様へうまく伝わっておらず、「商品を見つけにくい」、「注文しにくい」などのご意見が多く聞かれておりました。
不要な問い合わせやクレームを減らし、お客様がスムーズに注文できるようにしたい、というのがマックハウス様の課題でした。
当初、「注文しにくい」とのご意見を頂いてもその理由までをお答え下さるお客様はなく、常にサイトを見ているクライアント様には「どうしてそう感じるのか?」が分かりません。
その謎を紐解くところから、当社のお手伝いが始まりました。
ライフエスコートの役割は・・
常にお客様の視点に立ち、ストレスや失敗なく買い物ができる仕組みづくりに着目。通販に慣れているスタッフだけでなく、普段通販を使わない人やご年配の方など幅広いユーザーの操作導線を実際に確認し、改善案を洗い出していきました。
- 1. お客様はどこから来たのか?
- まずはお客様がどこから来ているのか?を調べてみたところ、サイトをご利用いただくお客様の約78%近くが、スマホ等のモバイル端末からアクセスしていることが分かりました。
- スマホなどのモバイル端末は、パソコンに比べるとどうしても画面は小さくなり、サイトの全体像がつかみにくくなります。また、両手を使えるパソコンとは違いモバイル端末は操作性に制限があります。
- そのため、注文手続きが完了しないまま注文されたと見間違うケースが多くありました。
- そこで、以下のような点に着目して修正・改良を加えました。
- 2. サイト内のボタンや画像、入力爛のサイズを大きく見やすく改良
- 従来のスマホサイトにおける小さなボタンでは本当に押されているのかどうかわかりにくく、商品画像も詳細が見えないほどサイズが小さく、購入をためらう傾向が見受けられました。注文する際の個人情報入力欄も小さく見にくかったため、これらを大きくして目立つ色に変え、全体を見やすくすることで閲覧時、注文時のストレスを軽減できるように改良しました。

- 3. 注文の流れが見える仕組みに
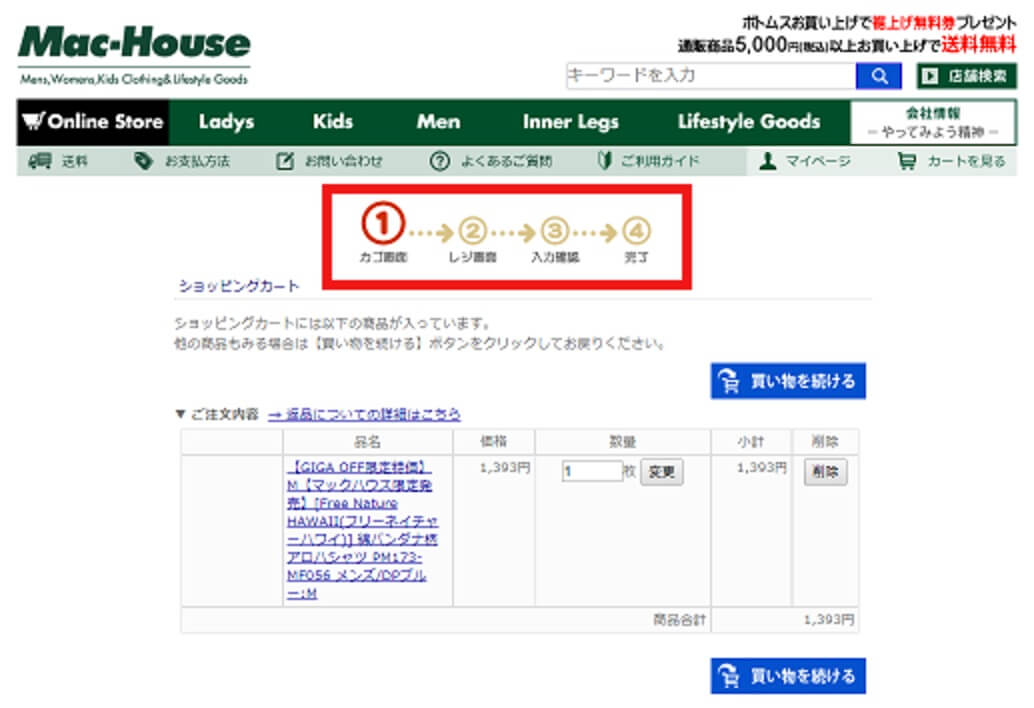
- また、商品をカートに入れてから注文確定するまで、注文がどの段階なのかが見えるチャートを表示(カゴ画面→レジ画面→入力確認→完了)し、注文確定までお客様を確実に誘導できるようにしました。これにより、「今、自分がどの段階なのかわからない」というお問い合わせはほとんどなくなりました。

- 4. 今、買えるものだけを一覧表示
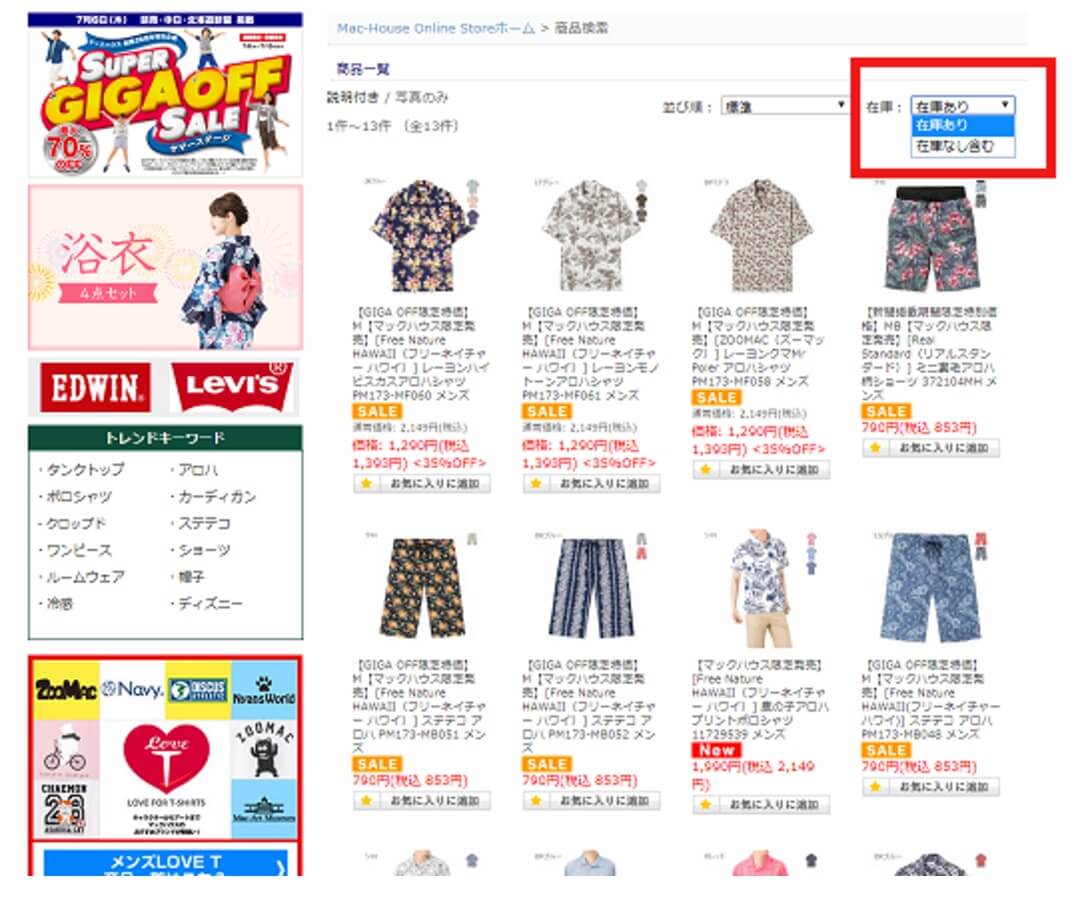
- 当初、商品一覧では、「在庫あり」の商品と「在庫なし」の商品が混在して表示されていましたが、新しい仕組みでは、パソコンサイトではまず「在庫あり」の商品のみで表示され、「在庫なしを含む」という条件を選べば全商品表示される仕組みに変更。
- スマホサイトにおいては「在庫あり」商品のみを表示することで、「今すぐ買えるものだけを見たい」というお客様のご要望にお応えしています。

現在は、注文確定漏れや注文の流れに関する問い合わせは減ってきています。当社では、更なるご要望にお応えできるよう、モデル着用画像を掲載して着用イメージが湧きやすくするなど、より購買意欲につながるような商品情報の充実化を図っています。
また、在庫のある商品から閲覧、ご購入頂けるようになってきているとのことです。
株式会社ライフエスコートでは、クライアント様の課題をお伺いしながら、課題解決に必要なご提案をさせていただいております。