- 2019-7-1
- LE通信

サイトを通じて商品やサービスを体験し、消費者にポジティブな印象を持ってもらう事は大切です。そのためには、デザイン性が高く、SEOにも強いサイト作成が必須となります。
デザイン性の高いサイトを作成する場合、商品やブランド、企業のイメージにあったデザインで利用者にご覧いただきたいのですが、OSやデバイスの違いにより、標準フォントは異なり、同じサイトでも違ったフォントで表示される場合があります。
人間の脳は瞬時に、好きか嫌いか、見やすいかどうかを判断していると、言われています。Webサイトでもこの考え方は変わりません。制作側の意図していないフォントで閲覧したユーザーが、不快と感じるこのようなことを避けるため、サイトの印象に大きな影響を与える見出しや、場合によっては本文まで画像で作成するといったことが行われていました。
しかし、画像は検索エンジンには内容が読み取られず、画像のタグの中に “ alt(代替テキスト)” を入れることになるのですが、文章として入れた場合に比べてSEO的に不利となります。どんなに美しいページを作っても、検索結果にヒットしないのでは成果は期待できません。
そこで登場するのが、Webフォントです。

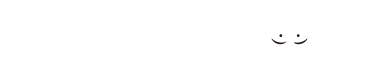
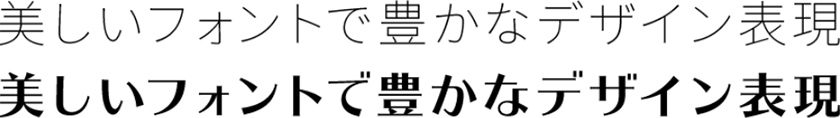
上記はどちらもWebフォントを利用した場合のイメージです。
かつては、このようなデザイン性の高いフォントを全ての人に同じように見ていただくためには、画像にしてページ内に埋め込むしか方法がありませんでした。
Webフォントは、Webページの読み込みと同時にネットワーク上にあるデザイン性の高いフォントデータをダウンロードして表示するものなので、OSやデバイスの違いに影響されません。文字の画像化のデメリットを解消しつつ、高いデザイン性も両立する技術がWebフォントなのです。
それでは、Webフォントを利用することによるメリットを細かく見ていきましょう。
文字を画像化すると検索エンジンに内容が読み取られないと述べましたが、検索エンジンは、クローラーと呼ばれるロボットでページの内容を把握しています。このクローラーに情報を正しく伝えられなければ、ページの評価は低くなり検索順位も上がりません。そのクローラーには画像に書かれている文字の内容は基本的に読みとれません。一応、alt属性(代替テキスト)などの緩和策もありますが、記述漏れや記述間違いをする可能性があります。Webフォントはテキストなので、記述ミスは起こりづらく、万が一ミスをしても発見が容易です。検索エンジンが探しやすい、マシーンリーダブルなテキスト情報をデザイン性の高い書体で表現できるというのがWebフォントです。Webフォントなら、スクリーンリーダーがそのまま読み上げてくれますし、アクセシビリティに対応しやすいというメリットもあります。
サイトの運営では、必ず内容の修正や追加のニーズが発生します。商品・サービスの入れ替えや、価格の変更などがあった際には、速やかに内容を修正しなければなりません。文字を画像にしておくことは、更新性を著しく妨げ、手間や時間を浪費します。メンテナンス性の良さは、長期的なスパンでは修正コストの大幅な削減となります。
画像化された文章は、スマートフォンの場合、デバイスの幅の影響を受けやすく、専用の画像を用意しておかないと、文字が小さく、とても読みづらくなります。画面を拡大するなどして少しは読みやすくなるのですが、画像ファイルは拡大表示すると粗く表示されてしまう欠点があるため、あらかじめ拡大時を想定したサイズの大きな画像を用意いておく必要が出てきます。大きな画像は読み込み速度が遅くなり、閲覧者はストレスを感じて、すぐにそのホームページを離脱してしまうでしょう。これでは、たとえ検索結果の上位を獲得しても、肝心の成果にはつながりません。Webフォントをスマートフォン対応のホームページで掲載すれば、文字の大きさはスマートフォンが自動的に読みやすいように変更してくれます。また、改行もデバイスの画面幅に合わせておこなわれます。Webフォントを利用するかどうかでホームページの集客力にも影響を与えるのです。
自動翻訳ソフトは、検索エンジンのクローラーと同じくプログラムで文章を読み取っているので、画像化された文字は読み取れません。その点、Webフォントはテキストデータなので、自動翻訳・音声読み上げソフトに対応しやすくなります。
このようにWebフォントにはたくさんのメリットがあります。では、webフォントを利用することのデメリットは無いのでしょうか?
Webフォントのサービスが開始された直後は、よく「表示されるまでに時間がかかる」と言われていました。Webフォントは、表示されるまでの間に、ブラウザが画像をレンダリングしたり、JavaScriptを走らせたり、すべてを読み込んだ後に、システムフォントをWebフォントに切り替えます。最後に切り替わるので、Webフォントが悪さをしているように見えてしまいがちですが、そうのようなことはなく、Webパフォーマンスが良いサイトであれば、すぐにWebフォントを表示させることができるのです。
日本語は英語などにくらべて文字の種類が多いので、フォントデータの容量がネックになっていました。
Webフォントはホームページのデータと同時にフォントデータもダウンロードする必要があるので、ページの読み込み速度が遅くなってしまう懸念があったのです。しかし、技術の向上によって、日本語Webフォントの容量の問題が軽減されました。Webフォントのダウンロード時に漢字などのあらゆる文字データを一気にダウンロードするのではなく、ホームページで一般的に利用される一部の文字データのみダウンロードする手法により、日本語Webフォント導入の障壁がかなり緩和されました。
確かに初期の頃には、有料Webフォントを除き、利用できる日本語Webフォントは少なく、コスト面から敬遠されるケースもありました。しかし現在では、Googleフォントが正式に8つの日本語フォントをサポート(2019年6月現在)し、無料でWebフォントが利用できるようになりました。Web制作現場ではポピュラーなAdobeに至っては Adobeフォントで100以上の日本語フォントがあり(2019年6月現在)、デスクトップアプリのサブスクリプション契約をしていれば、全て無料で利用することが可能です。
WebフォントはCSS(Cascading Style Sheets、カスケーディング・スタイル・シート)というWebページの装飾面を司る言語を利用した技術です。CSSの知識がなければ導入は困難です。パソコン・Web関係の初心者が気軽に使用するのは難しい現状があります。しかし私たちのようにウェブ制作に携わるものであれば、CSSは必須の技術ですので、各サービスを一度利用し、その特色を理解すれば決して困難なものではありません。
いかがでしょうか。今回は、高いデザイン性とSEOを両立するWebフォントについてお話しさせていただきました。Webフォントにこだわると、ブランディング向上やサイトの世界観を文字で伝えることができます。
ライフエスコートではこれらの豊富な知識や 制作・運営実績がございます。各サイトの特色に精通した専門のスタッフもおりますので、ご興味を持たれました際は、ぜひお気軽にご相談ください。
┏━━━━━━━━━━━━━━━━━━━━━━━━━━━┓ ![]()
株式会社 ライフエスコート
東京港区芝1-14-11 芝明月ビル6F
TEL : 03-5765-6960 FAX : 03-3452-0966
Email : info@life-escort.co.jp 平日 9:30~18:30
ホームページ:https://www.life-escort.co.jp/
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━┛
最新のECトレンドを
プッシュ通知で
購読しよう