- 2019-2-20
- LE通信

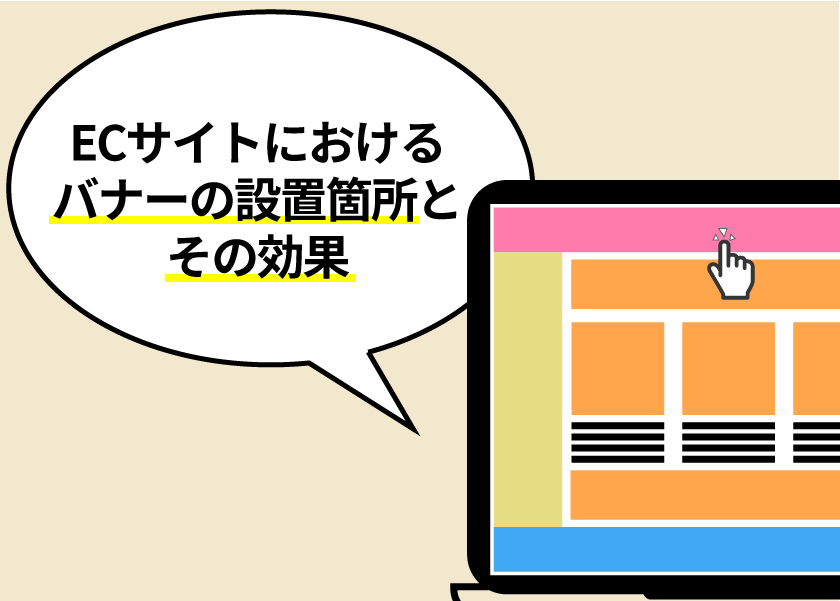
ECサイトを運営するうえで、特集ページやクーポンを作成してお客様にクリックしてもらうためには、最適な箇所にバナーを配置することが重要になってきます。
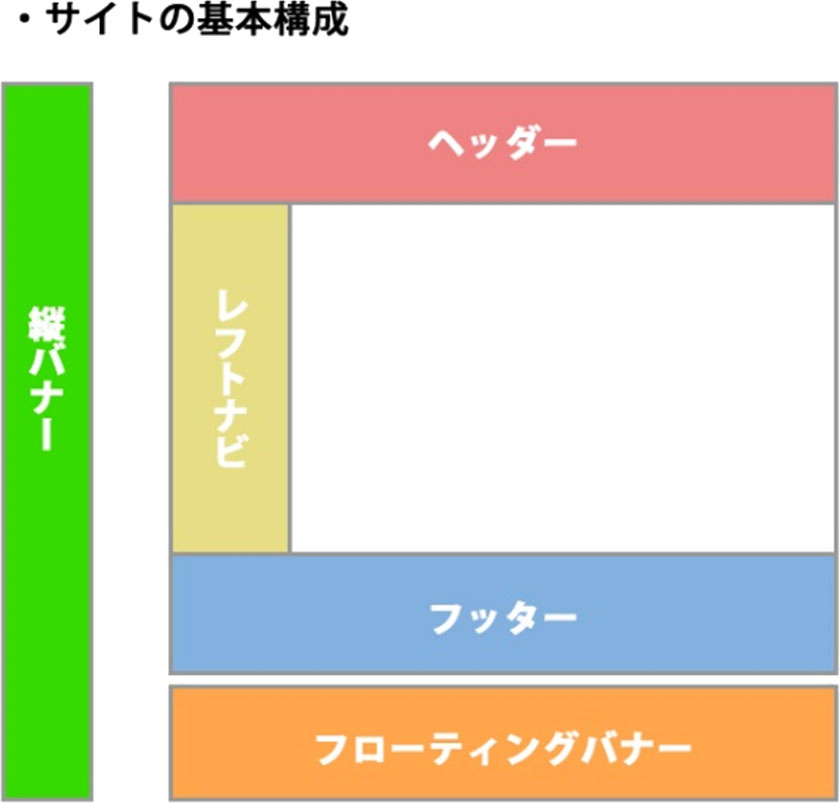
まずECサイトのバナー表示箇所の基本的な構成を見ていきましょう。
ECサイトにおける各バナーの基本情報
※今回こちらはPCの内容で説明しています。
| 縦バナー ブラウザの右または左端に表示する縦帯状のバナーです。他のバナーと違い縦型になるので、お客様の目を引きやすいです。「~円以上送料無料」やクーポンなど、全商品に係るバナーが効果的です。 |
ヘッダー ヘッダーは、ショップに入ったお客様が、必ず目にする場所です。ここには、主にセールやおすすめ商品などの誘導バナーを設置します。最近ではスライドして切り替わるスライドバナー等を設置するのが主流です。一枚分のスペースに何枚ものバナーを表示することが可能になるため、大きいバナーを表示させてお客様にアピールできるからです。ただし、バナーを貼りすぎて、ヘッダー部分が大きくなってしまうと、お客様が商品紹介になかなかたどり着けず、離脱されやすくなるので気を付ける必要があるでしょう。 |
|||
| レフトナビ レフトナビは商品情報とともにお客様の目に入る場所です。カテゴリ一覧やおすすめ特集ページへのリンクバナー等を設置し、回遊性を高めるためには、効果的な場所になります。 |
||||
| フッター フッターは、配送やお知らせ、会社情報など、大切なインフォメーションを記載します。 |
||||
| フローティングバナー こちらはページをスクロールしても付いてくるバナーです。ページのどこを見ていても、目に入れることができるので、注力している特集、セール情報、クーポン等を掲載すると効果的でしょう。スマホの場合は、ページ下部に表示させることがほとんどです。 |
||||

- 【ヘッダー】
- ヘッダーは、ショップに入ったお客様が、必ず目にする場所です。ここには、主にセールやおすすめ商品などの誘導バナーを設置します。最近ではスライドして切り替わるスライドバナー等を設置するのが主流です。一枚分のスペースに何枚ものバナーを表示することが可能になるため、大きいバナーを表示させてお客様にアピールできるからです。ただし、バナーを貼りすぎて、ヘッダー部分が大きくなってしまうと、お客様が商品紹介になかなかたどり着けず、離脱されやすくなるので気を付ける必要があるでしょう。
- 【レフトナビ】
- レフトナビは商品情報とともにお客様の目に入る場所です。カテゴリ一覧やおすすめ特集ページへのリンクバナー等を設置し、回遊性を高めるためには、効果的な場所になります。
- 【フッター】
- フッターは、配送やお知らせ、会社情報など、大切なインフォメーションを記載します。
- 【縦バナー】
- ブラウザの右または左端に表示する縦帯状のバナーです。他のバナーと違い縦型になるので、お客様の目を引きやすいです。「~円以上送料無料」やクーポンなど、全商品に係るバナーが効果的です。
- 【フローティングバナー】
- こちらはページをスクロールしても付いてくるバナーです。ページのどこを見ていても、目に入れることができるので、注力している特集、セール情報、クーポン等を掲載すると効果的でしょう。スマホの場合は、ページ下部に表示させることがほとんどです。
上記のようにサイトのヘッダー箇所にスライダーを用いて表示しているメイン看板は、そのサイトを訪れたお客様にとって、最も目に届く箇所になっています。そのため多くのサイトがここに一押しの特集や、時季に沿った商品の案内、セール情報など、お客様に最も訴求したいバナーを掲載しております。
自社の通販サイトやコーポレートサイトなどお客様がそのブランドを知っていて、そのページを目当てに訪れている場合は上記理解で問題ありません。しかし、モールなどで展開されているサイトの場合必ずしもその限りではないでしょう。
お客様の”リアルな”流入経路とは!?

自分の経験を考えてもそうなのですが、楽天市場店やYahoo!ショッピングなどのモールで買い物をする際、リピート買いなどの場合を除くと、決まったお店を訪れて欲しいものを物色することは稀です。どちらかというとモール全体から欲しい商品の名前やそのカテゴリー名で検索して、様々なお店の商品の中から物色することが多いのではないでしょうか。
実際、国内の3大ショッピングモールである楽天・Amazon・Yahoo!ショッピングでは、商品ページへの流入の60~70%程度がモール内検索から行われていると言われており、その場合半数以上のお客様が、お店の入り口を経由せずに直接商品ページに到達することになります。
このように入り口を経由せず直接商品にお客様が到達するという事態はリアルショップではありえないことですが、ECの世界においては頻繁に起こっていると考えられるのです。
私がモール等複数のECサイトでページの作成や、バナーの設置などの作業に従事するようになってからもしばらくは、自社の通販サイトと他のモールで展開されているサイトを特に区別することなく運営しておりました。お客様に訴求したい特集やキャンペーン等は、ヘッダーのスライダーバナーで大きく魅せるという考え方にとらわれていたように思います。
作り手というのは、いくらECのようなバーチャルなショップ空間でも自らの経験からリアルショップのように、外観をイメージして入口からサイトを形成していく考え方の癖がなかなか取れないように思います。ヘッダーのスライダー箇所はメイン看板と呼ぶこともありますが、そのようなお店の「看板」部分にいかにお客様に訴求できるバナーを掲載するか、ということに最もプライオリティーを置く傾向がありました。
しかし、自社とモールでの異なるお客様の動線を考えるならば、自社とモール内では各ページやバナー掲載箇所のプライオリティーは異なってくるということを、意識して各サイトのページを作っていく必要があるでしょう。先ほど、モールにおいてはお客様が直接商品ページに到達する事態が多いであろうということを見ました。当然そのことを想定して商品ページ内にも、お客様に訴求したいバナーを掲載する必要がでてきます。
ここで商品ページにおける作りこみが全く行われていなかったとしたら、せっかくページを訪れたお客様も、その商品を気に入らなかったり、商品が在庫切れであったりした場合、ページ内に他の逃げ道が用意されていなければ、そのショップから即離脱されてしまうことになります。
実店舗でお客様と対面しているような状況であれば、他の商品をお客様に直接提案することも可能なのですが、ECサイト上ではその代わりに関連する他の商品や、季節に沿った商品、一押しの特集などのバナーを適切に配置することで、ページへの滞在時間を増やし、うまくいけば自サイト内でページを遷移させ、他の商品へとお客様を誘導することが可能になります。
PCサイトの場合ですとヘッダー箇所よりも、商品を見ながら同時にスクロールされるレフトナビ、スマホサイトの場合、商品ページのトップや商品説明文中などに、できる限り関連した他の商品のバナー、特集ページ、魅力的なクーポン情報等を掲載し、目当ての商品以外にもお客様に提案する要素を増やしていくことが必要になってくるでしょう。
例えば当社では特集で作成したLP(ランディングページ)を、商品の詳細ページに、関連アイテムで区切って設置することで、うまく自ショップのサイト内でお客様を循環させるよう工夫しています。そのほかにも今までメインの看板から漏れたら入口がなくなってしまっていたLPページなどを「特集ページ」という括りでまとめて、PCページではレフトナビに、スマホページでは商品ページ内に設置することも行っています。
バナーを見せるためにどうしても超えなくてはいけない”壁”とは
問題としては、こちらモールにもよるのですが、商品ページに共通で編集できる箇所が限定的であったり、編集個所で使えるHTMLタグが限られていたりと、バナー掲載の自由度がかなりシビアであるということがあります。
例えば楽天市場店の場合ですと、スマホの商品ページに共通でバナーを設置したいと考えた場合、楽天市場店の管理画面である楽天RMS内の「商品ページ共通説明文」を使用することになります。簡単なコードで画像を並べるだけで完了する場合もあり、操作が比較的容易ですが、デメリットは用意されている表示エリアがページの大分下のほうにあるということです。これではお客様の目に留まる前にページから離脱されてしまうことになりかねません。
もちろん個別の商品詳細ページ内に手作業でバナー等を設置していく方法もあります。ただ、こちらはショップの登録商品数にもよりますが、作業にかなりの手間と労力がかかってしまい、現実的ではないことが多いです。
引き続き楽天市場店を例にとりますと、管理画面である楽天RMS内の「商品説明文」や「商品ページ共通説明文」では掲載できる画像の数が決まっていたり、禁止タグが多くCSSやJavascriptが使用できないなど、できることが非常に限られているのですが、記述の仕方を工夫することで、使い方次第ではかなり作りこんだページを作成することも可能になってきます。
RMS内の共通説明文ですと大分下のほうに表示されていたバナーも、上記のような記述方法を工夫することで、楽天市場に出店すると利用できる無料のサーバースペースである楽天GOLD上にアップした、CSSやJavascriptを読みこむことが可能となり、商品ページのトップや、商品サムネイル下など、商品説明文の途中に表示させることも可能になります。
特にクーポンのバナーなどは購入する商品が決まっていない段階ではクリックされることは少なく、商品を購入する段階で最もバナーの魅力が発揮されます。ですからクーポンバナーをカート付近に設置することができれば、最もその効果が期待できるのではないでしょうか。
その他にもフローティングバナーやモーダルウィンドウを使用するなど、様々な方法でキャンペーンの度にうまくお客様の目につくような箇所にバナーを設置することができれば、お客様にとっても魅力的なサイトになります。結果多くのお客様をファンとして取り込むことができれば、次回からはサイトのトップページから入って、メインの看板もしっかり見ていただけるようなサイトになっていくことでしょう。
ライフエスコートでは例に挙げた楽天市場店をはじめ複数のモールでのECサイト運営の実績がございます。各モールごとの特色にも精通した専門のスタッフがおりますので、ご興味を持たれました際は、ぜひお気軽にご連絡ください。
┏━━━━━━━━━━━━━━━━━━━━━━━━━━━┓ ![]()
株式会社 ライフエスコート
東京港区芝1-14-11 芝明月ビル6F
TEL : 03-5765-6960 FAX : 03-3452-0966
Email : info@life-escort.co.jp 平日 9:30~18:30
ホームページ:https://www.life-escort.co.jp/
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━┛
最新のECトレンドを
プッシュ通知で
購読しよう