- 2019-11-12
- LE通信

売上が伸びているECサイトの条件の1つに、「優れたUX設計」という考え方があります。
そうはいっても、「UXって何?」、「ECサイトの設計ってどんなものがあるの?」、「どのようにECサイトを作ったらいいの?」という疑問をお持ちではありませんか?
そこで今回の記事では「UX設計に必要な3つのポイント」についてご紹介していきます。
3分くらいで読めますし、今あるサイトが改善される可能性が高いので、まずはご一読を!
目次
1.UX(ユーザーエクスペリエンス)とは?
「UX(ユーザーエクスペリエンス)」とはサービスや製品を通して得られるユーザー体験を指します。UXはWEBに限定された考え方ではありません。しかし、近年ではWEBサイト上でユーザーが体験する内容を指すことが増えてきました。
では、なぜ、UXという考え方が増えてきたのでしょうか。
- なぜ今、UX設計が大事なのか。
- UX設計が取り入れ始めた背景には2つの考え方があります。
- ●モノやサービスの飽和による差別化
- ●メモリを消耗しない →自分のデバイスにダウンロードをする必要がないので、メモリの容量を占有しません。
- ●購買デバイス(スマートフォンの普及)の変化
詳しく見ていきます。
近年類似したモノやサービスが増えてきて差別化が難しくなってきています。そこで本来のモノやサービスに対し、ストーリーや体験といった付加価値を付けることで、他所との差別化を図るようになってきました。 また、スマートフォンの普及により、購買プロセスが変化することで場所や時間に縛られることなく、購買できるようになりました。その結果、消費者の購買状況に合わせたプロセスを設計することが必要不可欠となってきました。
この2つの背景が出てきた結果、UXを考慮したサイト設計が注目されるようになってきました。
また、スマートフォンの普及により、購買プロセスが変化することで場所や時間に縛られることなく、購買できるようになりました。その結果、消費者の購買状況に合わせたプロセスを設計することが必要不可欠となってきました。
この2つの背景が出てきた結果、UXを考慮したサイト設計が注目されるようになってきました。
- UI(ユーザーインターフェイス)との違いは
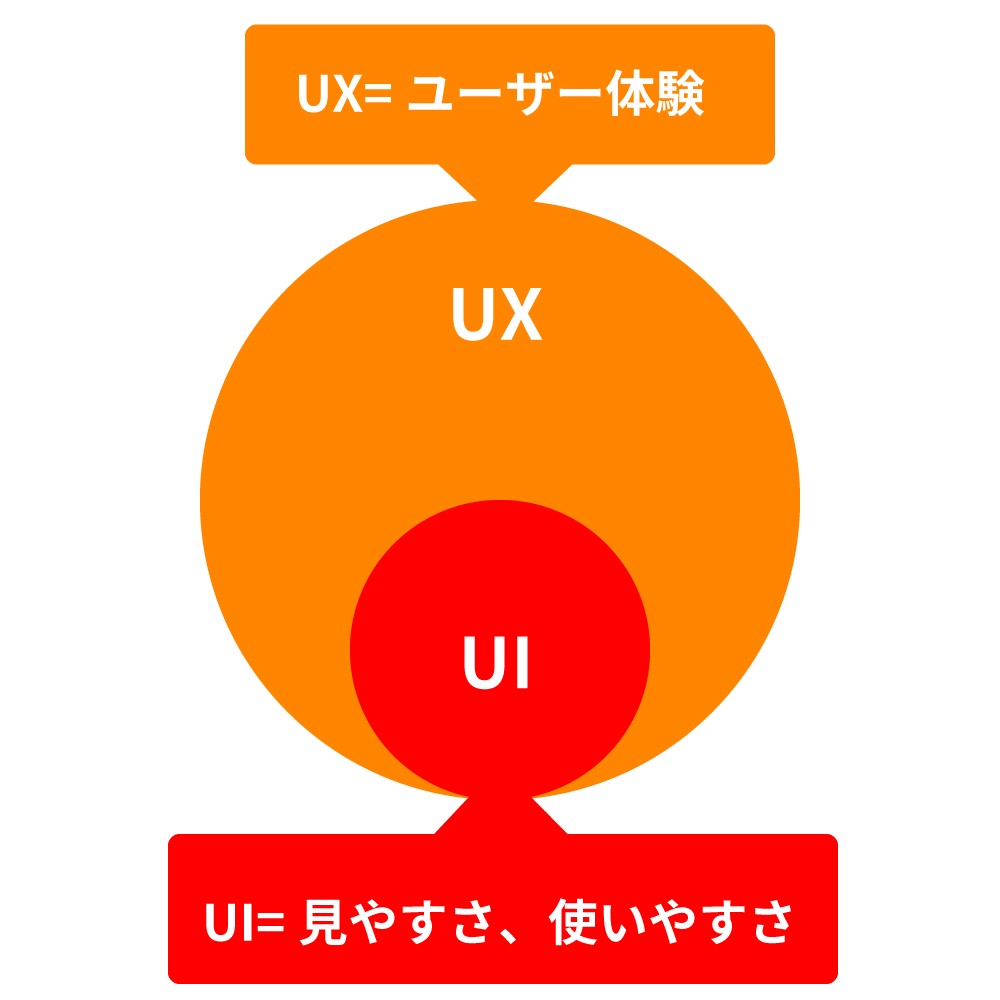
- 「UI(ユーザーインターフェイス)」とは「ユーザー」と「何か」のやりとり(接点)を指します。主にWEBサイトやアプリケーションを利用するときの見やすさ、使いやすさのことに使われます。よく混同されがちなUXとUI。UXとUIはどのような違いがあるのでしょうか。
図で表すと以下の様なイメージです。

このようにUI(見やすさ、使いやすさ)を通してUX(ユーザー体験)を得るのがUXとUIの関係性です。
2.ECサイトのUX設計で最初に押さえるべき3つのこと
WEBサイトのUX設計を作成するうえで最初に押さえたいポイントは3つあります。
- 1. ユーザーが達成したい目的、ゴールを決める。
- 最初にユーザーが達成したい目的、ゴールを決めることがおすすめです。「ユーザーが何を求めているのか」「ユーザーは何を成し遂げたいのか」といったゴールを決めることで今後の行動指針が立てやすくなります。
- 2. ユーザーが解決したい現状の課題、問題点を把握する。
- 次にユーザーが解決したい問題点や課題を洗い出します。ユーザーがWEBサイトを訪れる目的の一つに「問題を解決したい」というのがあります。サイトを訪れることによって、ユーザーが抱える問題を解決できるように、「どんな課題や問題があるのか」を調べてみることがおすすめです。
- 3. ユーザーが辿る導線を把握する。
- ユーザーがせっかくWEBサイトに訪れても、肝心の「解決方法」にたどり着けなくては意味がありません。訪れたユーザーがWEBサイトに訪れて、そこで解決が出来るように、ユーザーが辿る導線を把握する必要があります。そのための導線設計を行うことが大事です。
それぞれのポイントを掘り下げて説明したいのですが、紙面の関係上簡単にまとめてみました。「UXって今日初めて聞いた」という方は、まずは上記の3つのポイントを押さえてみることからはじめてみるのがおすすめです。
3.「モノを売る」だけで終わらせない。購入後に考えるべき2つのこと
ECサイトはモノを売って終わりではありません。ユーザーが購入を終えた後で考えるべきことが2つあります。 それは、
・ECサイトを通して消費者のゴールは何かを知る。
・購入後の消費者の反応を見て改善を図る。
です。
それぞれ説明していきます。
ECサイトを通して「消費者のゴールは何か」を知る
上記でも述べましたが、最初に押さえたいのが「ユーザーが達成したい目的、ゴールを決めること」です。しかし、ここで気をつけたい点があります。それは「ユーザーの目的、ゴールを間違えないこと」です。 例えば、
・「ユーザーはこの商品が欲しいはずだ」
・「ユーザーはこのサービスを受けたいはずだ」
という目的を立てたとします。
ユーザーは果たして本当に商品を購入したいだけなのでしょうか。
本当にサービスを受けたいだけなのでしょうか。
ユーザーがWEBサイトを訪れる理由は自身が抱える問題点や課題を解決したいところにあります。ユーザーは商品を購入することでどういった問題を解決したいのか。サービスを受けることでどういった課題を解決したいのかを考える必要があります。
購入後の消費者の反応を見て改善を図る
購入した後も消費者の声を受けて改善を図る必要があります。
・「商品やサービスを得ることで問題や課題は解決できたか」
・「もし、まだ解決できていないとしたら、どのような改善を図るべきか」
といったことを考えていく必要があります。
その時に大事にしたいのが「ユーザーの声」です。ユーザーの声を拾い、精査し、まとめることで次に打つべき改善策が見えてきます。
4.UX、UIという言葉にとらわれず、ユーザー目線のサイト設計を
WEBサイト設計はユーザー目線で行うことが大事です。
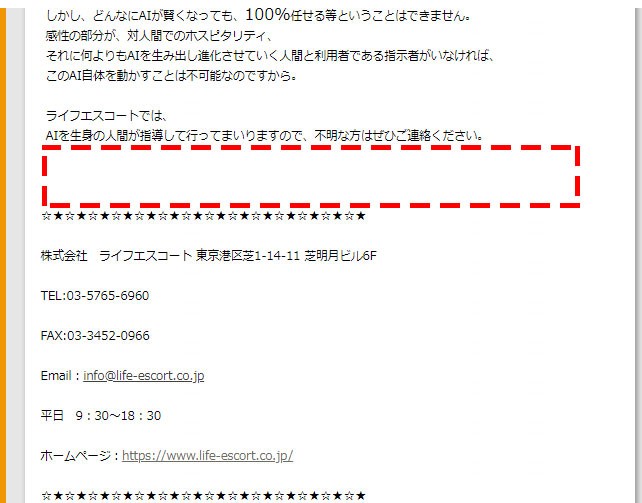
弊社WEBサイトを例に説明致します。下記図の様に「ライフエスコートでは○○が出来ますので、ぜひお気軽にお問い合わせください」という文面で終わっており、「お問い合わせ」ボタンがありませんでした。 これだと「どこから問い合わせをすればいいのか」が分かりません。

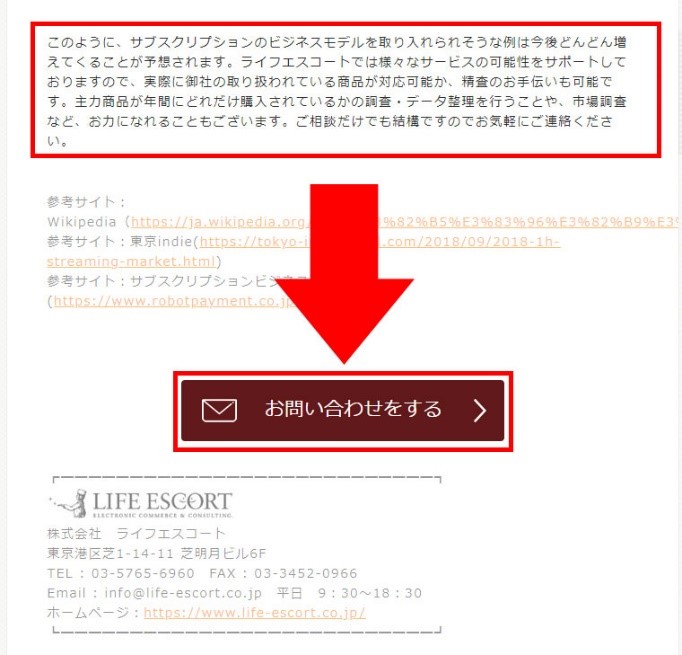
現在は文面の最後に「お問い合わせ」ボタンを設置し、簡単にお問い合わせが出来るようにしました。

UXという考え方は、今やWEBサイト設計において欠かせないものになりました。しかし、UXという言葉にとらわれてしまうと、ユーザー目線から外れたWEBサイト設計になってしまいます。「ユーザー側に寄り添った姿勢を忘れずに」という考え方を忘れずに取り組んでいくことがおすすめです。
ライフエスコートではUX設計によるWEBサイトの制作はもちろん、商品撮影や商品登録、システム開発などEC運営に関わる業務を一貫して行うことが出来ます。そして、その根本にある考え方は「ユーザーに寄り添ったECサイト運営」を行うことにあります。
ご興味がある方は担当者が責任をもって説明致しますのでお気軽にお問い合わせくださいませ。
┏━━━━━━━━━━━━━━━━━━━━━━━━━━━┓ ![]()
株式会社 ライフエスコート
東京都渋谷区富ヶ谷2-43-15 山崎ビル5F
TEL:050-5526-2334
FAX:050-3457-9501
Email : info@life-escort.co.jp 平日 9:30~18:30
ホームページ:https://www.life-escort.co.jp/
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━┛
最新のECトレンドを
プッシュ通知で
購読しよう